Ă–ffentliche Vorstellung der Website

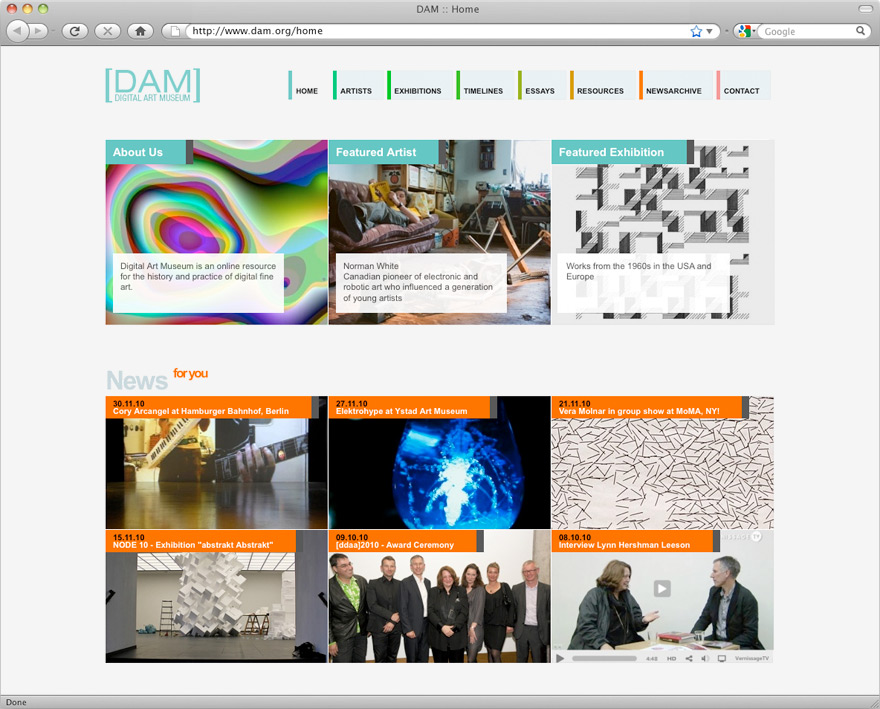
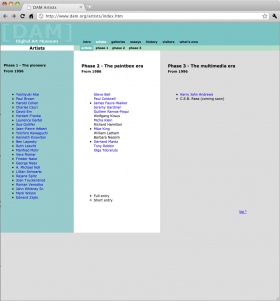
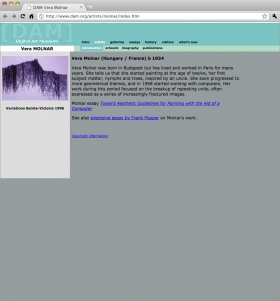
Die Macher des Digital Online Museum (DAM) sind nach einem Vortrag von Marcus Lepie vor Mitgliedern des Landesverbandes der Berliner Galerien zum Thema „Kunst, Galerien & das Web“ an uns herangetreten mit der Bitte, die Website des DAM neu zu denken und neu zu gestalten. Wir haben in den konzeptionellen Gesprächen mit Susanne und Wolf Lieser als vordringliches Ziel der Arbeit identifiziert, die Fülle von Inhalten, Werken und Biografien, die die Website eher verbarg als zeigte, besser zugänglich zu machen und gleichzeitig die Präsentation dieser Inhalte nutzerfreundlicher zu gestalten. Wir laden mit dem neuen Design Interessierte dazu ein, diese faszinierende und noch wenig erschlossene Welt digitaler Kunst zu entdecken. Hierzu haben wir verschiedenen parallele Zugänge zu den Arbeiten geschaffen, die alle auf einer portalartigen Startseite angeboten werden. Neben wechselnden und prominent platzierten „Featured Artists“ und „Featured Exihibitions“ ist ein Zugang über eine interaktive Zeitleiste bzw. über alphabetisch sortierte Künstlernamen möglich, zu denen jeweils direkt auf der Startseite ein exemplarisches Werk gezeigt wird. Die Seiten, auf denen die Artworks der Künstler präsentiert werden, sind zurückhaltend gestaltet, das Grafikdesign ist minimal, um der Kunst selbst möglichst viel Raum zu gewähren. Die Übersichten sind eher an Karteikarten als an realweltliche museale Präsentationen angelehnt.
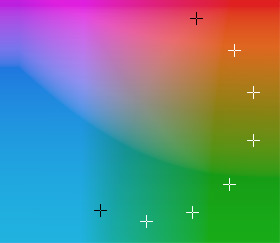
Das Colorcoding des Menüs folgt einer zirkulären Logik

Ausgangspunkt der Farbüberlegungen war die Frage, wie man einen ‹sinnvollen› Verlauf von einer Farbe zu ihrer Komplementärfarbe erstellen kann. Um die Frage zu beantworten, haben wir folgende Systematik angewandt: zuerst haben wir die beiden DAM-Hauptfarben von der Galerie-Website genommen und leicht intensiviert, um sie etwas aufzufrischen, dann haben wir diese Farben im Spektrum verortet. Die erste Möglichkeit, einen Verlauf zu erzeugen, ist, die Farben auf einer direkten Linie durchs Spektrum zu wählen. Die Linie bildet den kürzesten Weg zwischen den beiden Punkten, führt aber zwangsläufig durch den Spektralbereich mit hohem Mischgrad, liefert also eher gedeckte Farben. Die Grundlage für den zweiten Schritt bildet die Überlegung, dass durch eine radiale Verbindungslinie der beiden Farbpunkte der innere, mischfarbige Bereich umschifft werden kann und wir uns den Bereich mit höherer Farbsättigung bewegen. Und hierbei gibt es zwei Möglichkeiten: eine Bewegung mit oder gegen den Uhrzeigersinn. Der bogenförmige Bewegung durch den Farbraum gegen den Uhrzeigersinn bewegt sich eher durch die kalten Regionen. Der nebenstehende Entwurf basiert auf dem Farbverlauf im Uhrzeigersinn.
Vorstudien auf dem Weg zum finalen Design

Ohne festgefügtes Konzept hatten wir begonnen, in enger Rücksprache mit den Auftraggebern Wolf und Susanne Lieser durch iterative Entwurfspräsentationen das Basisdesign zu finden und die verschiedenen Informationsbereiche auf der Homepage zu gewichten. Da es sich bei unserer Arbeit um ein Redesign eines spröden Layouts aus den späten 90ger Jahren handelte, haben wir engagiert an einer „Verlebendigung“ der Inhalte gearbeitet. Auf der alten Website sah man digitale Kunst erst nach dem zweiten bzw. dritten Schritt in die Tiefe der Website-Hierarchie. Wir wollten die Kunst in verschiedenen Ausprägungen direkt auf die Startseite des DAM bringen: In Form eines Featured Artist und in Form einer Featured Exhibition. News aus dem Feld der digitalen Kunst und ein breitgefächertes Einstiegsangebot in diesen faszinierenden inhaltlichen Kosmos runden das Konzept der Homepage ab.