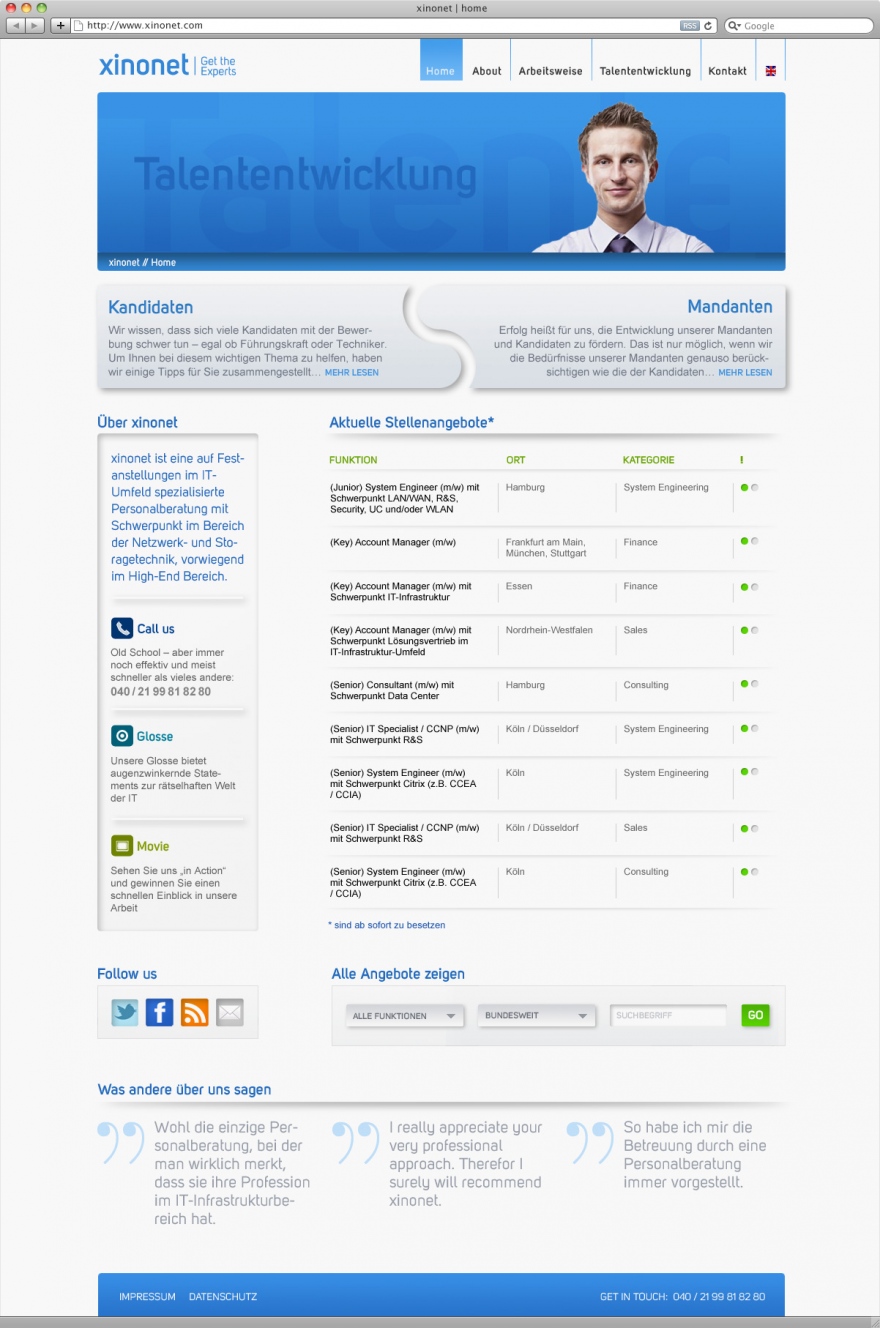
Für unseren nun bereits langjährigen Kunden xinonet aus Hamburg haben wir den Relaunch der Website konzipiert und umgesetzt. Notwendig geworden war der Neustart des Webangebots durch einen sich verändernden IT-Recruiting-Markt und eine darauf abgestimmte Justierung der Firmenpolitk von xinonet. Neben einer Neugestaltung des Firmenlogos wurde die Website völlig neu gedacht und strukturiert. Die bislang auf Unterseiten platzierten Stellenangebote wurden direkt auf die Startseite geholt. Die Startseite wurde von einer Vielzahl begleitender Texte über die Firma befreit und bietet nun sehr konzentriert die Kernaussagen zur Firma und die Kernfunktionalitäten zur Jobsuche ohne Umwege an. So wird das Grundprinzip der xinonet „ohne Tüddelkram“ fast schon haptisch als Teil der Designkonzeption spürbar. Die angedeutete Metapher hinter den aktuellen Stellenangeboten ist die Abflugtafel in Flughäfen: die dringend gesuchten Positionen sind mit einem wechselnden „Blinklicht“ versehen und spielen mit der Assoziation des „sich auf neue Wege begebens“. Da sich xinonet zugleich an Kandidaten wie Mandanten wendet und beide Parteien wie die zwei Seiten einer Medaille funktionieren, haben wir eine direkte parallele Ansprache beider Zielgruppen prominent unter dem Header platziert.
Website

Für die Formensprache haben wir uns von der Geometrie der „Uni Sans“ inspirieren lassen: ein kühler, moderner Look mit feinen Details. Die Grundidee ist: wir wollen alle Kerninformationen zur xinonet und dem, was sie tut, auf einer Seite – der Startseite – vermitteln. Entscheidend für das Gelingen eines solchen Unterfanges ist eine gute Strukturierung und Gewichtung der Inhalte. Der zentrale Aspekt ist hierbei unserer Meinung nach das ausformulierte Selbstverständnis der xinonet (Box: „Über xinonet“) und direkt daneben die greifbarste Gestaltwerdung der Tätigkeit der xinonet: die aktuellen Stellenangebote.
Die angedeutete Metapher hinter den aktuellen Stellenangeboten ist die Abflugtafel in Flughäfen: die dringend gesuchten Positionen sind mit einem wechselnden „Blinklicht“ versehen. Diese Liste auf der Startseite zeigt einen kleinen Ausschnitt aus allen vorhandenen Angeboten. Es lassen hier bereits die Kategorien-/Orts- und Freitext-Filter voreinstellen und so auch gleich nutzen.
Die „Über xinonet“-Box wird nach der Selbstbeschreibung (Missionstatement) gefolgt vom Blog- und Glossenteaser. Der Abschluss dieses Bereichs wird durch die „Follow Us“-Box gebildet, die immer auf Höhe der daneben liegenden „Filterbox“ positioniert wird. So hat man in der Linken Spalte alle Tools, um die xinonet näher kennenzulernen und dies auch nachhaltig, durch Twitter, Facebook und/oder RSS-Connect zu tun.
Das, was wir im Wireframe „Kandidaten/Mandaten-Button“ genannt hatten, hat nun die Form eines ineinander verschränkten Panels angenommen (mit oder ohne direkter Ying-Yang-Bezugnahme), das klar verdeutlicht, dass diese beiden Parteien die zwei Seiten einer Medaille bilden. Beide werden von der xinonet zusammengeführt und die xinonet entwickelt die beiden immer im direkten Bezug aufeinander weiter.
Der abschließende Bereich (über dem Footer) ist der Zitate-Bereich „Was andere über uns sagen“. Hier haben wir Raum für drei solcher Zitate geschaffen. Die Schrift ist deutlich größer gewählt um zeigen, dass man selbstbewusst auf diese Reflexionen externer Personen verweisen möchte.
Der Footer bindet die Seite ab. Hier werden die „üblichen verdächtigen“ unter gebracht: die Legals mit Kontakt, Impressum und Datenschutzhinweis.
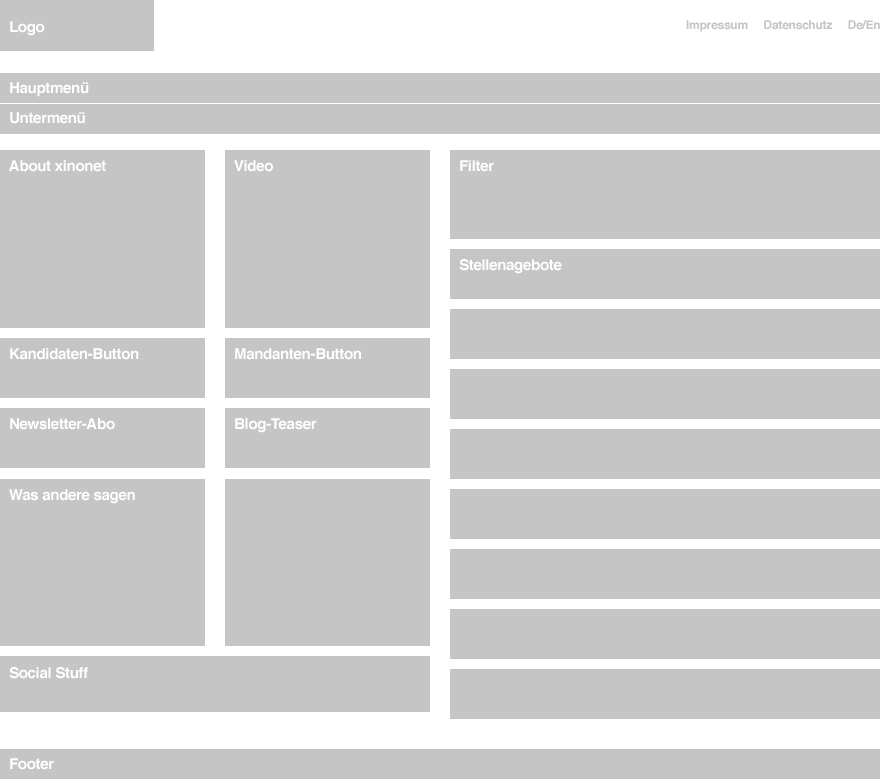
Wireframe

Dieser Wireframe bildete die Grundlage unserer Arbeit. In einem sehr frühen Projektstadium diente er bereits als konzeptionelles Hilfsmittel zum Fokussieren der wichtigen kommunikativen Anforderungen, die die xinonet an ihre Website stellt. Der Clou hier: wir haben dafür plädiert, die wichtigsten Information anders als auf der Vorgängerseite direkt auf der Startseite zu platzieren. Das Hauptaugenmerk der Nutzer (und hier vor allem der Kandidaten) liegt auf der Liste der aktuellen Jobangebote. In deren „Windschatten“ kommen dann erst die zwar wichtigen, aber für das tageaktuelle Geschehen auf der Website nicht so vordergründigen Themen wie die Talententwicklung und das textlich vermittelte Selbstverständnis der Firma. Wir sind davon überzeugt, dass das Selbstverständnis einer Firma direkt durch Konzept, visuelle Erscheinung und bewusste Nutzerführung deutlich wird.